Lorsque j’ai commencé à m’intéresser à l’accessibilité numérique, j’ai été confronté à une montagne de critères et de directives qui semblaient complexes et parfois déconcertants. Il m’a fallu du temps pour réaliser que la clé de la compréhension réside dans la mise en lumière des handicaps et des technologies d’assistance qui les accompagnent.
Ce déclic a ouvert une porte vers un monde plus naturel et logique de l’accessibilité. J’ai rédigé cet article pour vous guider vers une meilleure compréhension des handicaps, des technologies d’assistance. Cette connaissance pourra vous faciliter l’application des critères d’accessibilité dans la conception et le développement de vos produits numériques.
Certaines personnes, en raison de problèmes de vision, peuvent ne pas voir correctement le curseur de la souris. D’autres, en raison de problèmes de mobilité, peuvent ne pas être en mesure de contrôler la souris avec précision. Ces personnes remplacent donc l’utilisation de la souris par l’utilisation d’un clavier (clavier standard, adapté ou braille). De plus, la plupart des technologies d’assistance, aussi sophistiquées soient-elles, agissent comme des émulateurs de clavier.

Prendre en charge la navigation au clavier lors de la conception d’interfaces utilisateur est primordiale pour garantir l’accessibilité numérique. Cela implique principalement de pouvoir utiliser les touches du clavier pour se déplacer dans la page et pouvoir interagir avec les éléments interactifs.
Concrètement, cela signifie que pour supporter la navigation clavier:
Les lecteurs d’écran, sont des technologies essentielles pour les personnes atteintes de handicaps visuels ou de limitations cognitives (comme l’incapacité de lire ou de rester concentrées, par exemple).
Contrairement à ce que l’on pourrait penser, un lecteur d’écran ne lit pas le contenu affiché à l’écran. Il lit le code sous-jacent et transcrit ensuite le contenu en vocal ou en braille.

Pour garantir l’accessibilité, il est donc nécessaire d’identifier et de coder les composants de manière appropriée. En effet, les lecteurs d’écran ne se contentent pas de lire les libellés, ils annoncent également :
Une structure de page claire (correctement documentée dans le code) et des titres pertinents sont également annoncés par le lecteur d’écran et sont donc essentiels pour aider l’utilisateur à comprendre où il se trouve dans le produit, le flow ou la page.
Il est crucial de décrire textuellement les éléments graphiques présents sur la page (images, graphiques, icônes…). En effet, les lecteurs d’écran ne peuvent pas interpréter visuellement ces éléments. Ces descriptions, appelées textes alternatifs, permettent aux utilisateurs de comprendre le contexte et le contenu de ces éléments.
En outre, il est essentiel de définir un ordre de lecture logique pour que l’utilisateur puisse naviguer de manière fluide à travers le contenu, en suivant une séquence cohérente et compréhensible.
La reconnaissance vocale, une technologie d’assistance bien connue et largement répandue, permet de piloter un ordinateur à l’aide de la voix. Si vous avez déjà utilisé des assistants vocaux tels qu’Alexa, Google Assistant, Siri, vous avez déjà expérimenté cette technologie et peut-être commencé à percevoir certains défis liés à son utilisation.
Cette technologie est précieuse pour les personnes atteintes de limitations physiques, incapables d’interagir avec la souris ou le clavier. Mais aussi pour celles qui ne peuvent pas écrire, ou celles qui font plusieurs tâches à la fois ou ont les mains occupées.

Pour garantir l’accessibilité numérique, le plus important est de coder correctement les composants interactifs, en les identifiant comme tels dans le code et en leur attribuant un nom identique à leur apparence à l’écran. Lorsqu’un utilisateur donne une commande, comme « Cliquer sur Livre » parce qu’il voit un bouton intitulé “Livre” à l’écran, le logiciel de reconnaissance vocale recherche un élément interactif nommé “Livre” et, si l’élément n’est pas correctement identifié ou nommé, le logiciel ne pourra pas le trouver.
Mais ce n’est pas tout.
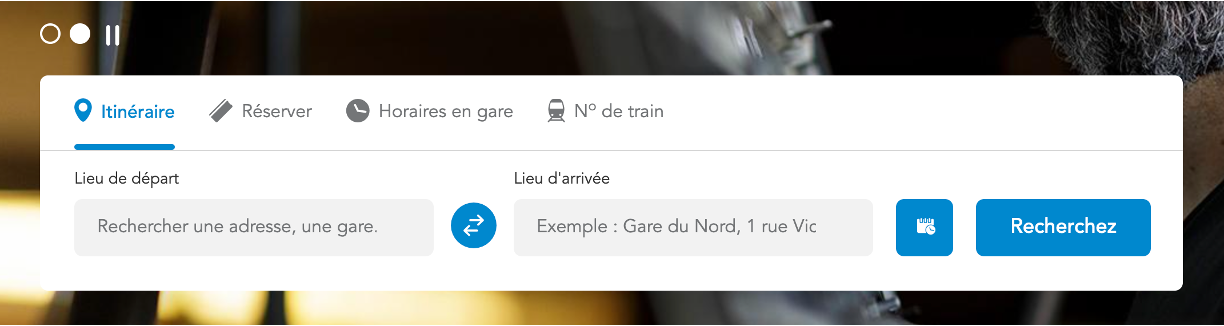
Jouons a un petit jeu. Imaginez-vous dans cette situation : vous souhaitez choisir une date et une heure dans l’interface ci-dessous. Quelle commande utiliseriez-vous?

«Cliquer sur Date », «Cliquer sur Date et Heure», ou «Cliquer sur Calendrier » ? Pas si simple, n’est-ce pas ?
Autre défi.
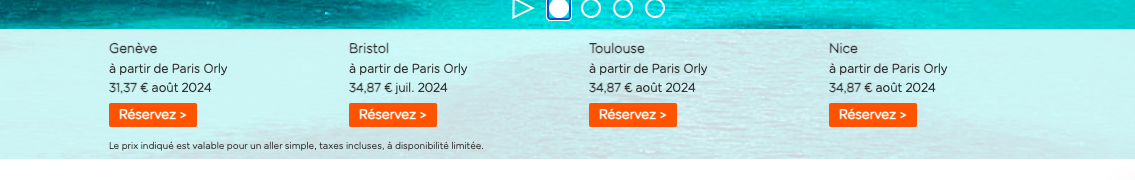
Vous voulez réserver un vol pour Genève à partir de l’interface ci-dessous.

Quelle commande utiliseriez-vous ? « Réservez » ? Le problème est que « Réservez » est également le nom des trois autres boutons
À travers ces deux exemples, il apparait que nommer les éléments interactifs avec un texte explicite et de manière unique (pour éviter toute confusion entre les différentes commandes) est également essentiel pour assurer la compatibilité avec la reconnaissance vocale.
L’agrandisseur d’écran est un logiciel principalement utilisé par les utilisateurs souffrant de limitations visuelles. Ce logiciel permet un agrandissement total ou partiel de l’interface, offrant une vue détaillée de la zone agrandie. Ils sont plus répandus que les lecteurs d’écran, ces deux technologies étant par ailleurs souvent utilisées ensemble.
Les utilisateurs d’agrandisseurs d’écran ont une vue limitée de l’interface. Il leur manque la vision d’ensemble, car ils ne peuvent voir qu’une petite partie à la fois. Par conséquent, il est essentiel de concevoir des interfaces prévisibles pour ces utilisateurs. En effet, la cohérence dans la disposition et l’apparence des éléments et le respect des standards aideront, l’utilisateur à naviguer plus facilement et à savoir où trouver l’information recherchée. Respecter le principe de proximité est également clé pour garantir de limiter au maximum les déplacements horizontaux et verticaux de la loupe.

L’accessibilité peut sembler complexe, et la multitude de critères à prendre en compte peut souvent décourager les équipes. Cependant, à travers ces quelques exemples, j’ai cherché à illustrer que la clé pour construire des interfaces accessibles à tous réside dans la compréhension des besoins des personnes en situation de handicap et du fonctionnement des technologies d’assistance.
Il est important de rappeler que les handicaps et les technologies d’assistance peuvent se cumuler, créant des défis uniques pour certaines personnes. Dans ce monde numérique en constante évolution, il est de la plus haute importance de veiller à ce que personne ne soit laissé pour compte, et cette vidéo «Comment naviguer sur le web quand on est non-voyant » met en évidence à quel point la conception inclusive peut changer la vie des individus.
Si le sujet vous intéresse, je vous donne rendez-vous au Laptop lors des sessions de la formation Accessibilité numérique que j’ai le plaisir d’animer. En travaillant ensemble pour rendre nos technologies et nos interfaces plus accessibles, nous pouvons contribuer à un avenir inclusif pour tous.
Dernière modification de cette page : 30 juillet 2024, 14:47
FIGMA, UI DESIGN, ACCESSIBILITÉ NUMÉRIQUE
Découvrir