Moi, c’est Laura. Au quotidien, j’accompagne les PME (petites et moyennes entreprises) et le service public à concevoir des expériences accessibles, ergonomiques et pleines de panache. Fin 2023, je décide de m’inscrire à un cours en ligne de quelques heures pour apprendre à dessiner de manière « pragmatique » puis à une Masterclass sur le même sujet.
Retour sur quatre mois d’apprentissages avec pour ambition de vous permettre, vous aussi, de mettre en place la facilitation graphique dans votre quotidien.
En 2023, Eva-Lotta Lam lance une formation sur la plateforme de cours en ligne Domestika (lien). Le cours se présente sous la forme de 5 heures de vidéos pour apprendre à réaliser un sketchnote. J’en consomme le contenu en un tournemain et mets en pratique…
Mais ensuite ? Comment nourrir mon répertoire visuel ? Comment construire une narration qui ait du sens ? Quelles sont les règles de proportions à respecter pour une bonne lisibilité ? Comment faire en sorte que mes personnages aient du corps ?
Pour répondre à toutes ces questions, je m’inscris à sa Masterclass (lien). Un engagement sur 4 mois, à raison d’une session de cours de 3 à 7 heures de vidéos par semaine, entrecoupées de rencontres en visio avec le groupe toutes les 3 semaines.
C’est l’un des premiers enseignements que j’ai tiré de cette formation.
Comme dans une recette, on identifie d’abord les ingrédients dont on aura besoin. Ensuite, on les assemble. Enfin, on fait cuire notre préparation et on obtient un résultat plus ou moins probant.
Cette analogie m’a permis de construire ma pratique en découpant chaque nouveau sketchnote en une unité temporelle (une heure, un jour, une semaine par exemple) associée à une étape de création. Ce sont les fameux ORP (Objectifs Ridiculement Petits).
Ils me permettent à chaque nouvelle création d’être efficace, et de me sentir sécurisée.
Voici la check-list que je me suis créé.
Il peut s’agir de raconter une histoire, de narrer une conférence, de restituer un podcast…
Par chance, votre matière première est infinie : beaucoup de choses se prêtent à sketchnoter. Une session de yoga / art martial / musculation / escalade / pole dance / [entrez ici le sport de votre choix], une recette de cuisine, un pavé littéraire dont vous aimeriez saisir l’imbrication des personnages, une série télévisée, une conférence, une formation… tout élément séquentiel fonctionnera à merveille si vous voulez vous essayer à cette pratique. À vous de trouver le format qui vous conviendra !
Cette étape peut prendre du temps : je me laisse généralement une semaine pour trouver mon sujet – et en changer 3 fois bien sûr.
Ils peuvent être abstraits – « data-science », « produit », « stratégie » – ou concrets – « voiture », « grille-pain », « soucoupe-volante » par exemple).
Dans le cas où votre support existe déjà (un livre, une conférence enregistrée), vous pouvez aussi en profiter pour vous noter un résumé global un peu plus étoffé, qui vous servira par la suite pour la narration.
D’abord, essayez de découper chaque objet en formes simples (rond, carré, triangle), puis assemblez-les, puis répétez la gestuelle une bonne cinquantaine de fois pour l’assimiler. De cette manière, vous aurez le super pouvoir de restituer une soucoupe-volante au débotté ! Inutile, donc indispensable.

De mon côté, je préfère représenter des chiens, voici donc un exemple qui m’a demandé 3 feuilles A4 d’entrainement pour vraiment être « maîtrisé » et entrer dans ma banque de données mentale.
Bravo, vous avez désormais votre lexique visuel des thématiques, termes ou objets que vous souhaitez représenter. Votre « liste de triche » est prête. Gardez-la sous le coude, voici la suite des étapes.
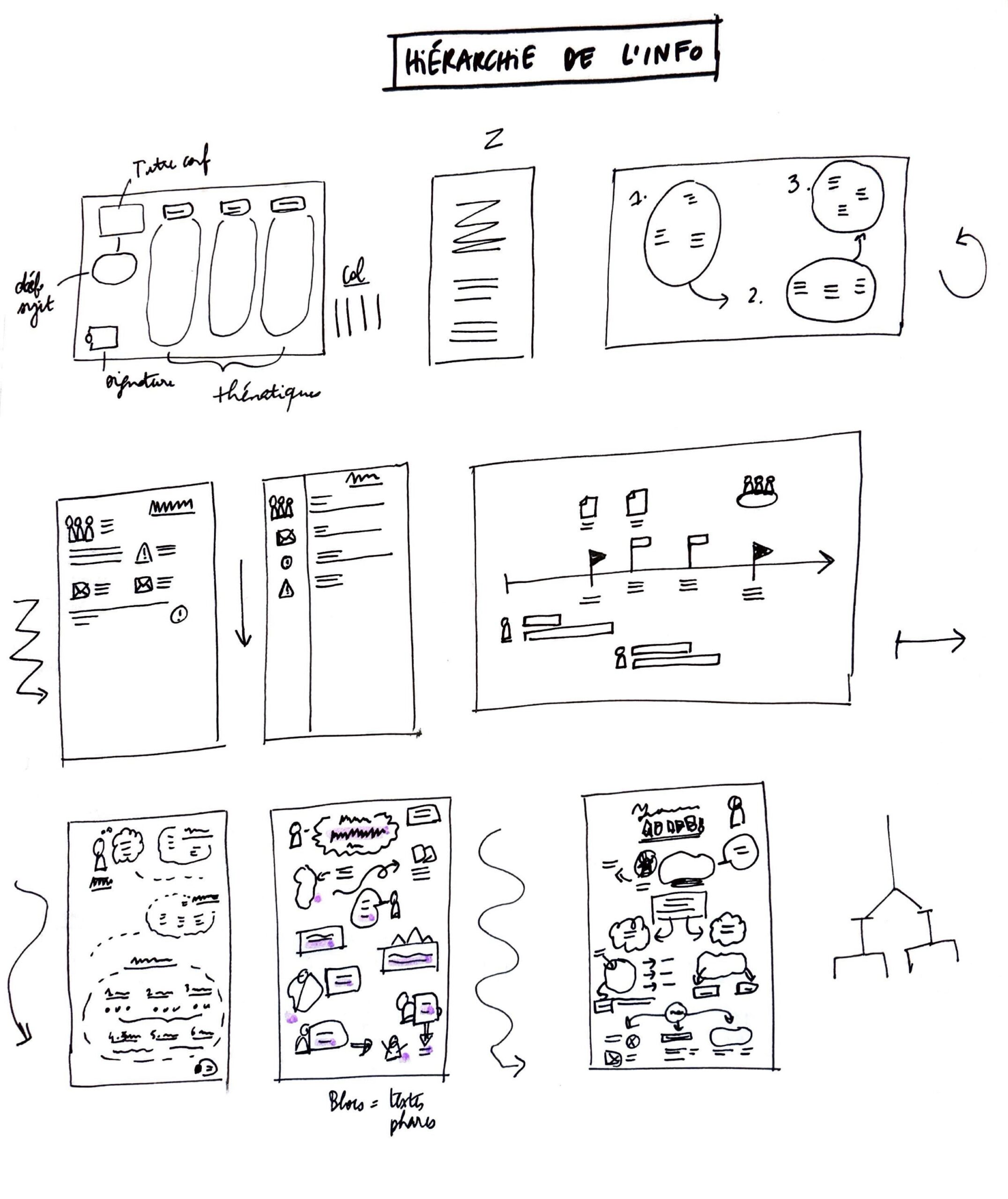
Ici, des gribouillis s’imposent pour réfléchir à la narration. Plusieurs questions sont à se poser : vais-je lire de gauche à droite ? De haut en bas ? En zigzag ? Pour quel réseau vais-je créer ce support ? Est-ce purement numérique ?
Il existe de nombreuses typologies de représentations ordonnées : des frises (donc horizontales), la lecture en Z qui permet d’amener le lecture d’un point A à un point B très souplement, la narration en escargot qui met l’emphase sur le début et la fin de l’histoire, ou encore le format « arbre généalogique » qui permet de dérouler un fil de pensée séquentiel.

Typologies de représentations ordonnées
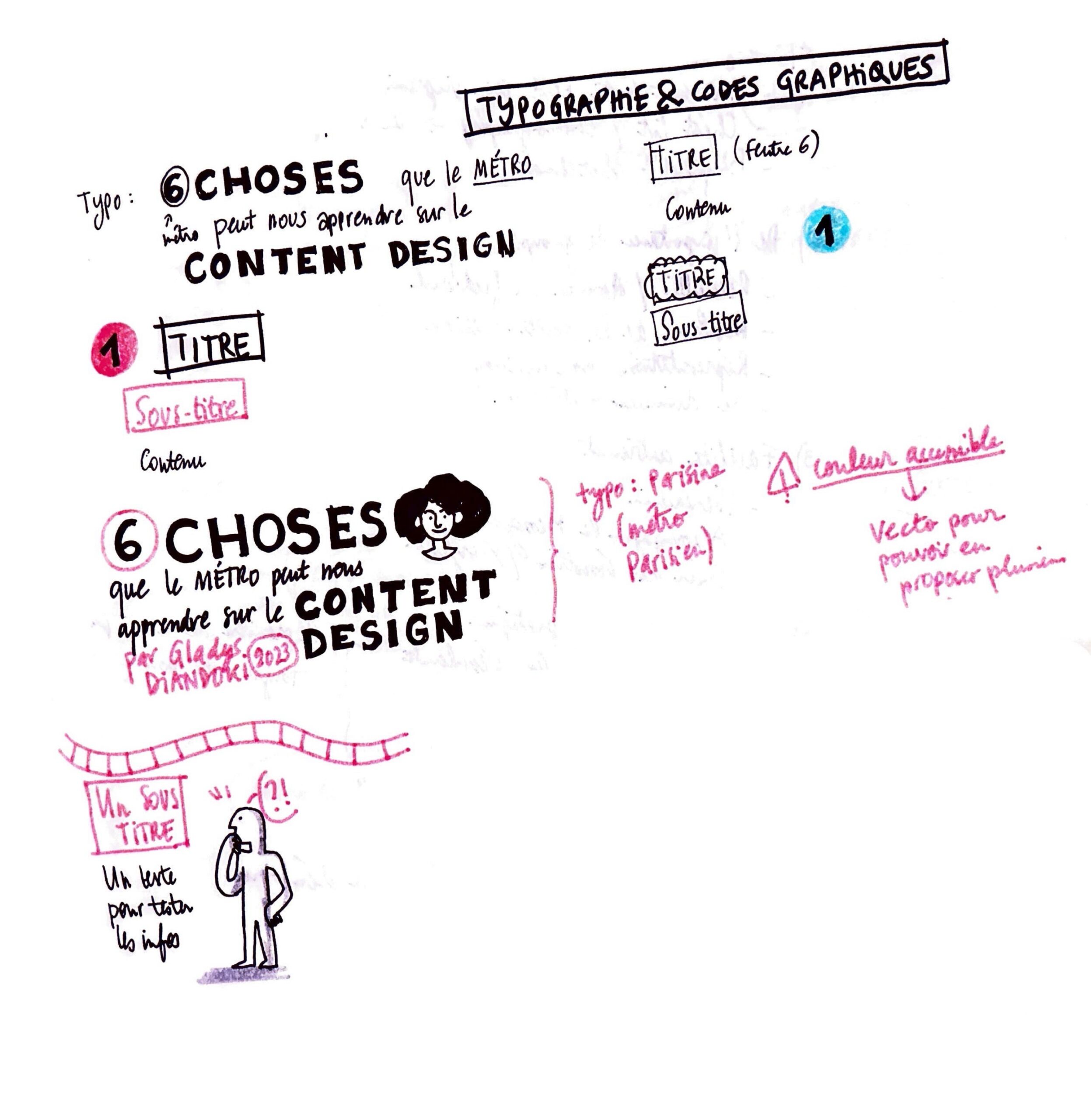
Profitez-en aussi pour déterminer comment représenter vos titres, textes, bulles narratives et autres ersatz d’informations textuelles.
Là aussi, la répétition est la clé pour obtenir une typographie qui vous plaît. Ou bien, vous pouvez aussi opter pour la fameuse technique de la flemme : la typographie numérique ajoutée a posteriori.

Rare image d’une feuille de triche réalisée pour déterminer mes formats de titres (encadrés), de sous-titres (en couleurs) et de texte (rien de spécial).
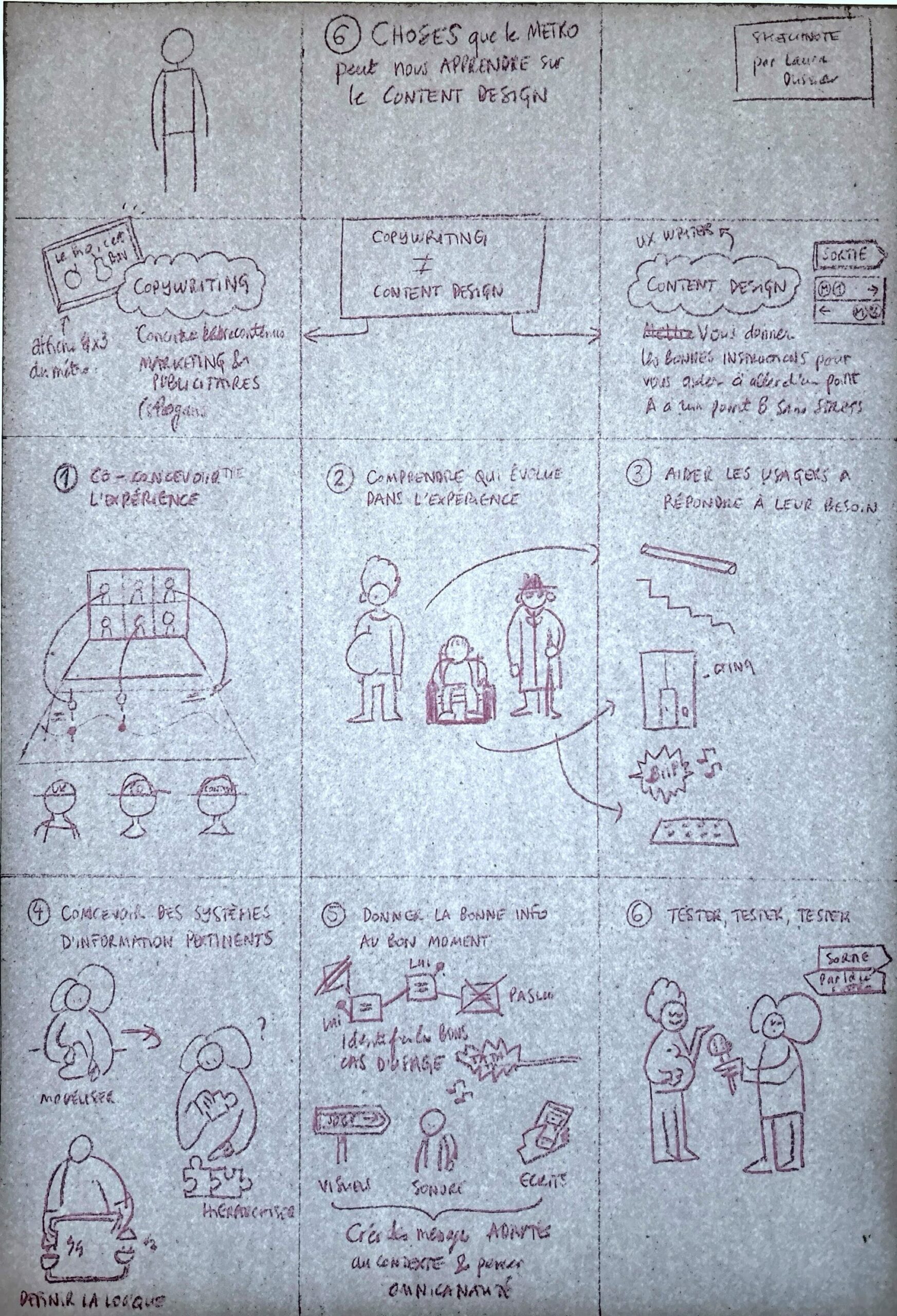
C’est le moment fun de la pratique : vous avez tous vos ingrédients, il faut maintenant les assembler. Que vous passiez sur papier ou au format numérique, il est temps de reprendre toutes vos itérations graphiques pour en faire une image finale.

De mon côté, j’utilise la technique de la table lumineuse. Un croquis papier me permet de poser mes idées et ma structure finale. Je passe ensuite sur une seconde feuille au format final (A3 généralement), puis sur iPad pour post-traiter le dessin et le passer au propre.]
Maintenant, vous comprenez normalement un peu plus les étapes d’un sketchnote.
Vous voyez aussi qu’à première vue, ces toutes petites étapes peuvent prendre du temps. Et qu’elles demandent de la méthode. C’est le clair de ce qui nous a été transmis dans le courant de ces quatre mois, la méthode.
Ne négligeons pas non plus un facteur primordial dans la création : le groupe.
D’abord parce que vous aurez besoin de lui pour créer vos illustrations : sans conférence, sans podcast, sans livre, sans événement d’entreprise, séminaire, réunion de travail… pas de sketchnote. Cette méthode se nourrit de l’humain.
Ensuite, parce que s’engager auprès de quelqu’un lorsqu’on souhaite mettre en pratique une nouvelle discipline, c’est le meilleur moyen de réussir à s’y tenir. Voyons donc.
L’humain, c’est aussi ce qui nous permet de remettre en question notre illustration. Comme dans toute pratique design, en contribuant à un groupe, je peux prendre des retours de mes pairs sur mes représentations visuelles et les challenger.
Lors des sessions d’échange, j’ai notamment pu apprendre que :
Lors de ce cours, nous étions pas moins de 17 nationalités réparties dans le monde entier entre divers fuseaux horaires.
Les échanges fréquents avec le groupe m’ont offert une ouverture sur le monde :
À l’issue de cette formation, voici donc quelques questions à se poser pour valider vos sketchs : mes illustrations sont-elles accessibles (daltonisme) ? Sont-elles compréhensibles ? Sont-elles lisibles (en noir et blanc / en couleurs) ? Les métaphores que j’utilise collent-elles au cadre dans lesquelles je m’inscris (d’un point de vue culturel, technologique, social, générationnel…) ? Le sens de lecture est-il idoine avec la culture dans laquelle je m’inscris ?
Pour moi, la facilitation graphique c’est aussi un moyen de faciliter l’accès à l’information pour autrui, puisqu’il permet de raconter des histoires, de fluidifier des messages complexes et de créer des émotions. Cerner les histoires que vous voulez raconter peut donc aussi être votre point d’entrée vers cette pratique.
Au-delà de nous permettre de regarder dans le rétroviseur et de synthétiser nos apprentissages, le dessin sert aussi avant tout de lien.
Du dessin à dessein, voici ce que je souhaite à chacun·e d’entre nous.
Et si vous aussi, vous vous y mettiez ?
© Portrait et couverture photographiés par Studio Poline
Dernière modification de cette page : 11 septembre 2024, 10:48
FIGMA, UI DESIGN, ACCESSIBILITÉ NUMÉRIQUE
Découvrir