Our space at Laptop was filled to the brim last Thursday to hear the insights of Thomas Immich, co-founder and director of Centigrade on product design and how to get user stories right. We talked about designers, their interactions with developers, and the gap between what users need and what products serve.
Couldn’t make it? We got you covered. Here are our insights.
As Thomas said: “Agile and UX require a fix”. If you look closer, the day-to-day reality of UX designers that work in agile teams is not as simple as theory suggests. Most of Scrum approaches rely on having a team of developers working together. Throw some designers in the mix, sprinkle with corporate constraints (there always are), and most of agile precepts fail to properly integrate UX and UI designers.
Within a project, Thomas said, it’s really rare when UX is applied throughout the entire process. Products start out with strong user research but when they come out of development, the results are not as intended -especially for end users. Designers are often locked out of the engineering team, which makes communication and design processes harder for the project’s duration. The solution? “UX design per se doesn’t exist: you cannot design something that comes out of every person’s head. In the gaming industry, where excellent UX and joy of use are key success factors, we all call ourselves developers!”

Regardless of names, UX designers need to be part of the development team and treated as such in the agile process.
UX design is, after all, all about helping users make fewer mistakes and feeling more competent. The definition doesn’t necessarily call for designers to be in their ivory tower more than it does cross-skill collaboration during the project. Which brings us to the second point of the night:
When, as a PO, you are managing the complexity of a project you break down complexity in smaller chunks for the team to tackle. You can break it down into tasks, features, properties, components, requirements… Working with specified requirements can be a good way to edge closer into design territory, if done right. They do, after all, come from the user… Right?
Looking at his projects, Thomas realised that most requirements his whole team were faced with were less user needs and more a mix of system capabilities or features. Here is what these requirements were observed as in a real-world project:
Ideally, a good requirement should neither be #2 or #3, as the second one focuses on the system part and dangerously neglects the user, whereas the #3 brings part of a solution into the requirement.
For a PO without design experience, making a difference between a strong user need (thus a “user requirement”) and a concept draft (such as 2 and 3) could prove to be difficult and hinder proper user story-building.
Designers have a key role in this agile key process and should be -as part of the development team- working as gatekeepers, testing that requirements are aligned with personas and broken down enough for the team to tackle them efficiently.
Then, what makes user need turn into a proper user story? How can we be sure that our requirements are strong enough to build user stories that can carry your product vision all the way through development?
First of all, a user story is just that -a story! It should speak to the whole team as such. Use your characters (personas) to tell a story or “scenario of use”. This method, Thomas found, is one of the best when it comes to unearthing relevant user needs.
“Creating great narratives, i.e. story-like usage scenarios, is key in order to create empathy and trigger the best team inspiration.” — Thomas Immich
You want your story to be immersive and catchy to cover all of the user’s existing pain points and experience. From this, your scenario becomes the “context of use”, a great tool to identify whether your user needs are relevant business-wise.
Regardless how you call your user stories or backlog items, think of the “INVEST” principle:
“Independent” and “small” both call to processes: your user needs have to be tested and tackled both in design and development environments. For that to work, they have to be independent enough to be prioritized without compromising the whole design and small enough to fit your team’s sprint and be understood by your users. Growth hurts everybody when it happens too suddenly: the key is continuity and small increments along the way.
“Negotiable” is trickier. From a bird’s eye view, every user needs looks the same. From the business angle however, certain needs have special importance. Products are made for people by other people, and this all has to somehow land on its feet at the end of the day. Make sure to thread carefully with clients and stakeholders pressing feature requests that are not yet user-approved. To assess whether or not a user need has to be discussed, answer 2 questions: Is there any doubt this relevant business need actually exists? Do we cause damage or pointless effort if we are wrong? If both answers are “yes”, this need just became top priority.
“Valuable” shares some common points with “negotiable”, as value is often determined by the context of use, the business goals and the features that can mirror it. Tie your needs to each step of your scenario to make sure it fits your narrative and assess its value: UX Researchers can then verify them so that your PO can firmly negotiate them.
“Estimable” is essential to foresee costs and development efforts: you need to be able to make a rough calculation on how long it would take your team to test a need and come up with appropriate design solutions for it.
“Testable”, finally, speaks for itself. A user need that cannot be tested will remain an assumption rather than a strong requirement for your product development.
User stories can be a strong tool for a product team. However, in order to exploit them at their full potential, we first need to shake the myth of multitasking off. Nobody can do things simultaneously, and if they do, it’s only because their brains actually shift attention from one focus point to another at untraceable speed, said Thomas. In order to design and come up with great products with strong features, user stories need to include this consideration and work with this 3 second attention span.
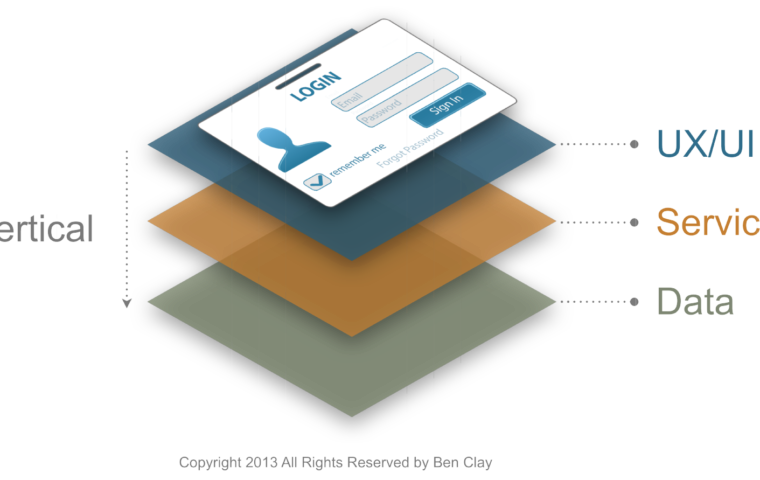
“Regard a user story as a vertical slice of work. ” — Jeff Sutherland
In this approach, user stories serve as independent moments in the grand scenario of use and can be rearranged or put in any sequence as will. This method allows tackling sub-scenarios or testing new user journeys much easier and suppler. Each of these slices has three layers: the first one is UX/UI and everything regarding interaction design; the second is services and infrastructure, and the last one is data.

By working this way, Thomas’s team made the separation between design and development inexistent. They even came up with a method -and a tool- of their own, organizing their work in “User Booklets”. Each booklet contains a unique user story and all design artifacts (from UX research findings, idea doodles to wireframe snippets) needed to streamline their process for agile and continuous development environments. This agile UX/CX & user requirements tool, LeanScope, shows great promise in smoothing out daily interactions in a UX/development team. Feel free to check it out here!
Thomas concluded his presentation by advocating for fully integrated, Continuous UX along the entire development process, carried out by multi-disciplinary teams. User stories, if done right, can be a precious tool to unite and push the whole team -not just the designers- deeper into “spot-on” problem solving.
Watch the full video of his intervention soon…
What do you think? Have you ever encountered difficulties with agile environments and UX processes? Do you think UX requires DevOps approaches such as Continuous Integration?
Dernière modification de cette page : 26 janvier 2023, 15:16
FIGMA, UI DESIGN, ACCESSIBILITÉ NUMÉRIQUE
Découvrir