Porté par l’explosion de l’UX, des métiers spécialisés voient le jour. Parmi eux, l’UX writing : dans un domaine encore souvent centré sur l’image, l’écrit prend sa juste place digitale pour guider les utilisateurs et rendre l’expérience agréable.
Accroches, call to action, messages d’erreur… Tous les services que nous utilisons au quotidien sont truffés de microcopie : des “petits mots” auxquels on ne prête guère attention. Sans eux pourtant, impossible de faire quoi que soit ! Partie émergée de l’iceberg du content design, ils sont indispensables et font toute la différence pour rendre l’expérience utilisateur facile et agréable… ou pas.

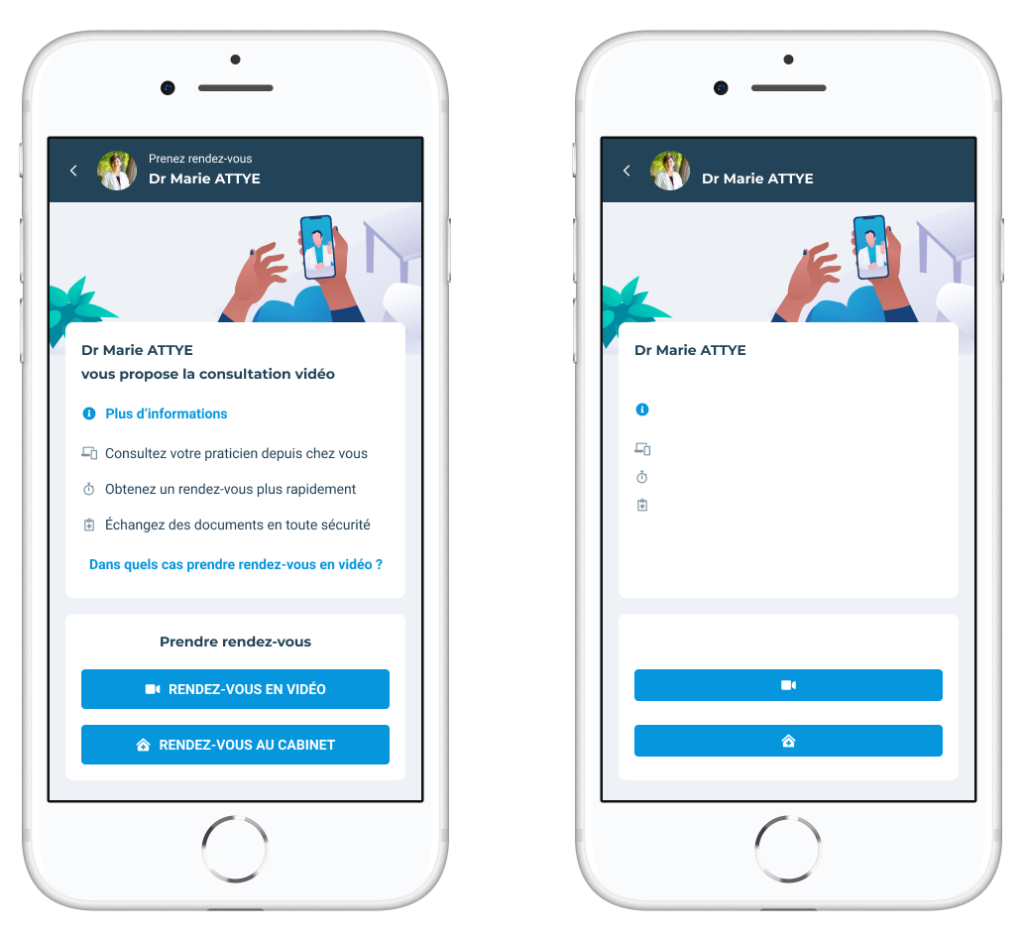
Application Doctolib sans mots
Née il y a un peu plus d’une décennie aux État-Unis, l’UX writing émerge à toute vitesse en France. La discipline marie pour le meilleur deux univers qui peuvent sembler distincts : la rédaction – plutôt du ressort du marketing ou de la communication – et l’UX/UI encore trop souvent “restreinte” au graphisme et aux interactions. Or pour interagir, il faut lire !
Jusqu’à une époque récente, les mots faisaient figure de parent pauvre du digital : les graphistes travaillaient sur des maquettes avec du Lorem Ipsum (ou faux texte), les développeurs se débrouillaient pour les messages d’erreur hors contexte, le chef de projet se penchait sur les contenus phare quand il en avait le temps, c’est-à-dire rarement, avant que l’on appelle à la rescousse et en bout de chaîne un rédacteur ou copywriter censé améliorer une microcopie disparate et confuse, dans l’urgence, sans pouvoir y changer grand-chose, et pour un résultat décevant souvent catastrophique ! Aujourd’hui encore, combien de fois se retrouve-t-on hésitant face à l’écran, bloqué faute d’indication pertinente, induit en erreur par un terme inapproprié ?
Pour aider l’utilisateur à accomplir sa tâche, chaque mot compte : des titres des pages à ceux des champs de saisie, des confirmations après une action aux messages d’erreur. En bas d’un formulaire, “Erreur #XC768889” laisse l’utilisateur dans l’impasse alors que “Le code postal est incorrect, choisissez dans le menu déroulant” l’aide à avancer. Il s’agit d’être explicite, précis et le plus concis possible : personne n’a envie de lire un roman pour s’inscrire à un service en ligne et chaque élément superflu nuit à la lisibilité des autres. D’ailleurs, l’intervention des UX writers consiste souvent à supprimer des textes… Reste à savoir lesquels : écrire simplement n’est pas simple et repose sur une expertise rédactionnelle spécifique, avec de multiples bonnes pratiques.

Message d’erreur
L’enjeu sociétal est de taille pour que la dématérialisation ne laisse pas de côté une large partie de la population, parfois aussi peu à l’aise avec le numérique qu’avec le texte. Déterminant face à l’illettrisme et l’illectronisme, les textes digitaux jouent également un rôle décisif en matière d’accessibilité. Titre et soustitres explicites, description des images via des textes alternatifs… : de nombreuses règles permettent par exemple aux personnes mal voyantes d’utiliser les services via des outils de synthèse vocale, encore faut-il que le texte réponde à certaines normes. “Quand on sait que 12 M de français sont en situation de handicap, c’est un enjeu à la fois éthique et business, insiste Kassandra Delibie, qui a conçu et anime la formation à l’UX writing du Laptop. “On ne peut pas rejeter un utilisateur potentiel sur six !”
Au service des services en ligne, les mots ont le pouvoir de rendre l’expérience agréable en humanisant les interfaces. Là aussi, de bonnes pratiques d’écriture aident : les formules incitatives positives “Gardez cette page ouverte” plutôt que les négations “Ne pas fermer cette fenêtre” ; une tournure active “Retrouvez la confirmation dans votre boite mail” au lieu de “Un message de confirmation va vous être envoyé dans votre boite mail.”

Kassandra Delibie lors d’un Good Morning UX sur le sujet de l’UX Writing au Laptop
Il s’agit de penser le parcours utilisateur comme une conversation dans la vraie vie, avec sa progression pour délivrer le bon contenu au bon moment. Exemple désormais célèbre, un grand site de réservation a vu son taux de conversion augmenter significativement en remplaçant le bouton “Réserver” par “Vérifier les disponibilités” . Surtout ne pas forcer la main, ni aller plus vite que la musique ! Tout comme il importe d’avertir avant l’accomplissement d’actions “irréversibles” – comme l’envoi d’une newsletter – tout en se montrant rassurant.
Bon message, bon moment, l’UX writing est aussi une affaire de ton à déterminer en fonction du contexte : “Un message de bienvenue décontracté et convivial, c’est bien ! En revanche, pour inciter à l’action, il faut être direct et efficace” poursuit Kassandra. Le ton varie selon les étapes du parcours utilisateur, alors que la voix, plus constante, garantit la cohérence et doit refléter les valeurs de l’entreprise. Tutoie-t-on ou pas l’utilisateur ? Quel registre de langage entre “Nous sommes désolés, une erreur est survenue, veuillez vous reconnecter ultérieurement” et “Oups… quelque chose est cassé, nos équipes sont sur le coup” !” Autant de questions à éclaircir lors d’ateliers collaboratifs, grâce à des méthodes d’UX writing comme le Voice chart.

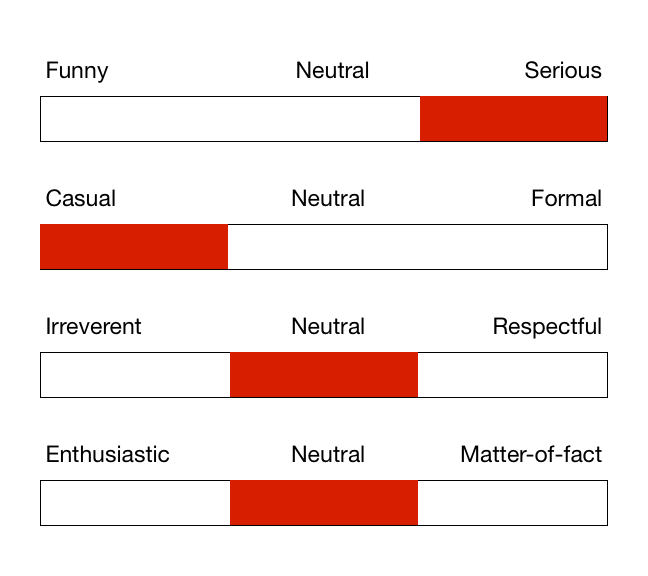
Les grands types de tone of voice selon Nielsen Norman Group
L’humour apporte un supplément d’âme appréciable pour humaniser la relation. Il incarne le service et permet de se différencier. Certains comme le célèbre site de reconditionnement Back Market en ont fait leur marque de fabrique. Pourquoi pas, tant que cela ne nuit pas à la clarté et à l’inclusivité. “L’humour, c’est compliqué” alerte Kassandra : “on risque de ne pas être compris, de blesser en véhiculant des clichés discriminants de façon inconsciente.”

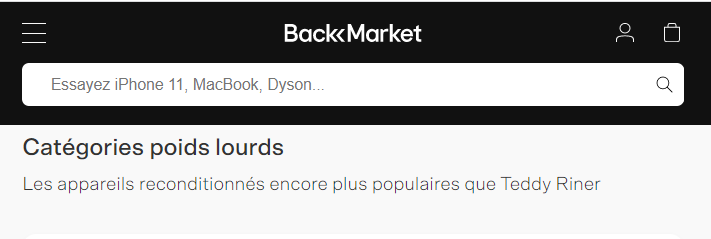
Capture d’écran du site Back Market
Un seul juge : l’utilisateur ! Dans UX writing, il y a avant tout UX et toutes les méthodes “classiques” à appliquer avec la même rigueur méthodologique en se centrant sur les mots : entretien avec les experts pour connaître leur vocabulaire technique, observations des forums et réseaux sociaux pour cerner celui des clients ou prospects, analyse SEO et web analytics, benchmark… jusqu’aux interviews indispensables pour découvrir comment les utilisateurs parlent du produit ou du sujet.
S’ensuit la conception des parcours, de l’architecture de l’information et des prototypes en mode collaboratif avec les UX/UI. Sans oublier, bien sûr, les tests : un mot fait tiquer l’utilisateur, une phrase le chiffonne ? La conception va de pair avec la définition de guidelines, voire de modules de composants réutilisables dans la logique des design systems. Distinguer les microcontenus qui peuvent/doivent être standardisés de ceux qu’il faut contextualiser, identifier les éléments customizables en fonction de variables… tout un travail à mener en amont pour une maîtrise fine, approfondie et systémique du parcours utilisateur.

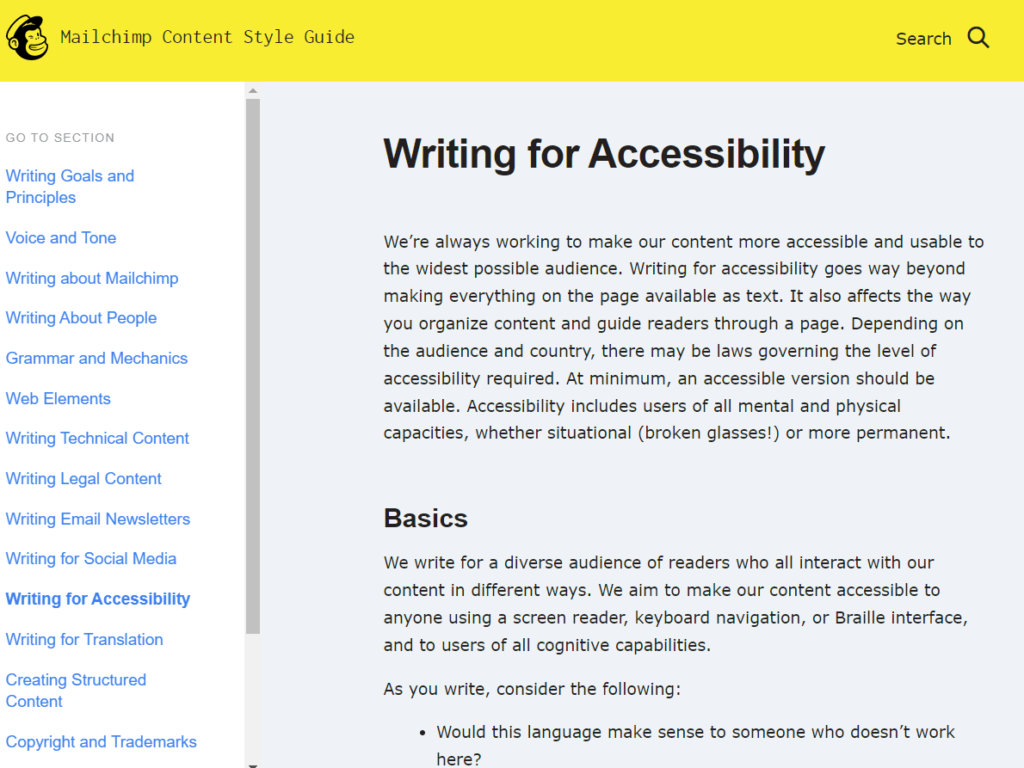
Styleguide Mailchimp Accessibilité
La jeune discipline fait de plus en plus d’adeptes dans l’hexagone. Plus de la moitié des managers la cite comme une compétence faisant défaut au sein de leur organisation. Certaines équipes se constituent vitesse grand V : Qonto a recruté 6 UX writers en un an et demi ! Portés par la demande, des designers avec une forte appétence pour les mots se spécialisent. Des rédactrices web ou spécialistes de la stratégie de contenu se forment à l’UX pour ajouter une corde à leur arc. D’autres se reconvertissent et concentrent leur expertise rédactionnelle et linguistique au service des interfaces produit.
À l’initiative d’une des pionnières Camille Promérat ,le meet up UX Writers FR réunit régulièrement la crème du domaine tandis que d’autres – parfois les mêmes – partagent leur parcours et leur quotidien sur le podacast le Brief au micro d’Appoline Rouzié.

UX Writing par Gladys Diandoki
Paru chez Eyrolles en tout début d’année… le livre de Gladys Diandoki – une mine d’informations pédagogiques et pointues sur le sujet – suscite un vif engouement : il fait d’ores-et-déjà figure d’ouvrage fondateur en France. Content designer indépendante (et alumni du Laptop), Gladys anime aussi sur Club house de passionnantes discussions sur le Content Club FR, les jeudis à 18h30). Ces échanges reflètent la maturation rapide des pratiques autant qu’ils la nourrissent. Les formations fleurissent, dont celle animée par Kassandra Delibie pour le Laptop.
Ces professionnelles passionnées – pour l’instant le métier se conjugue essentiellement au féminin – déploient un enthousiasme, une rigueur et des exigences à la hauteur des enjeux : défricher, creuser, évangéliser, formaliser, construire une nouvelle discipline… un peu comme l’UX il y a 10 ans !
Pour aller plus loin :
>>L’UX Writing au service d’une meilleure expérience utilisateur : une conférence donnée par Kassandra Delibie au Laptop
>> Le 2ème épisode de Slash Design dédié à l’UX Writing
>>>Le programme du module de formation
[lwptoc depth=”3″]
Dernière modification de cette page : 07 juin 2023, 12:13
FIGMA, UI DESIGN, ACCESSIBILITÉ NUMÉRIQUE
Découvrir